ページ毎にメニューを反転させておく方法
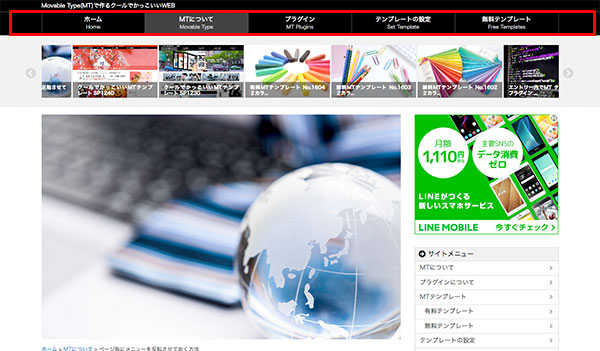
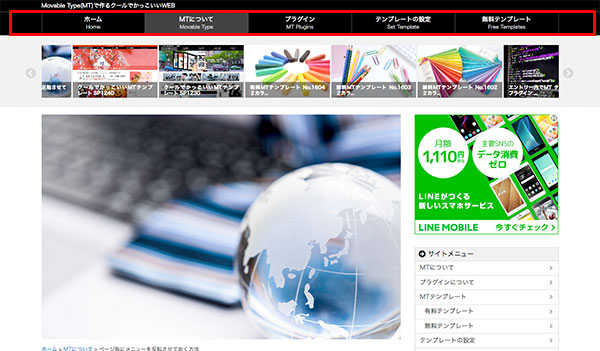
当サイトのヘッダー部分のメインメニューですが、クリックすると「どのページなのか」分かるように、メニューが反転したままになります。
WordPressではメニュー機能で作成することで自動的に設定されますが、MTではちょっとだけ工夫が必要です。

反転させておく指定は、テンプレート、カテゴリー、ブログ記事、ウェブページで異なります。
トップページのボタンをクリックしたときに、反転させておく指定ですね。
<MTIf name="main_index"> class="current-menu-item"</MTIf>
がトップページに時に、クラスを指定する条件分岐です。
各テンプレート(自分で新たに作成した以外)は、設定されている「予約変数」をもっていますので、その予約変数で分岐処理を行います。
予約変数は、下記で確認できます。
https://www.movabletype.jp/documentation/files/arcive_variable.pdf
カテゴリーの記事一覧をメニューに設定して表示させる場合です。
この場合、カテゴリー名は完全一致ですのでご注意ください。
ウェブページで作成したページをメニューに設定して表示させる場合です。ページタイトルで分岐させますので、最初にページタイトルを取得する必要があります。
まず、メニュー部分の前に、ページタイトルを取得するルーチンを記述します。
上記は like="ページタイトルの一部" のように部分一致にしています。長いタイトルなどに対応するためです。
ブログ記事をメニューに設定して表示させる場合です。記事タイトルで分岐させますので、ウェブページの場合と同様に最初に記事タイトルを取得する必要があります。
まず、メニュー部分の前に、記事タイトルを取得するルーチンを記述します。
上記は like="記事タイトルの一部" のように部分一致にしています。長いタイトルなどに対応するためです。
下記は、メニューの設定例です。
WordPressではメニュー機能で作成することで自動的に設定されますが、MTではちょっとだけ工夫が必要です。

反転させておく指定は、テンプレート、カテゴリー、ブログ記事、ウェブページで異なります。
1.メインページやアーカイブインデックスの場合
トップページのボタンをクリックしたときに、反転させておく指定ですね。
<li<MTIf name="main_index"> class="current-menu-item"</MTIf>><a href="<$MTBlogURL$>">トップページ</a></li>
<MTIf name="main_index"> class="current-menu-item"</MTIf>
がトップページに時に、クラスを指定する条件分岐です。
各テンプレート(自分で新たに作成した以外)は、設定されている「予約変数」をもっていますので、その予約変数で分岐処理を行います。
予約変数は、下記で確認できます。
https://www.movabletype.jp/documentation/files/arcive_variable.pdf
2.カテゴリーの場合
カテゴリーの記事一覧をメニューに設定して表示させる場合です。
<li<MTIfCategory name="カテゴリー名"> class="current-menu-item"</MTIfCategory>><a href="<$MTBlogURL$>cat/">カテゴリー名</a></li>
<MTIfCategory name="カテゴリー名"> class="current-menu-item"</MTIfCategory>
が「カテゴリー名」を条件に、クラスを指定する条件分岐です。この場合、カテゴリー名は完全一致ですのでご注意ください。
3.ウェブページの場合
ウェブページで作成したページをメニューに設定して表示させる場合です。ページタイトルで分岐させますので、最初にページタイトルを取得する必要があります。
まず、メニュー部分の前に、ページタイトルを取得するルーチンを記述します。
<MTIf name="page_archive"><MTSetVarBlock name="page_title"><$MTPageTitle$></MTSetVarBlock></MTIf>
上記のように「page_title」にウェブページのタイトルを格納します。<li<MTIf name="page_title" like="ページタイトルの一部"> class="current-menu-item"</MTIf>><a href="<$MTBlogURL$>template.html">ページタイトル</a></li>
<MTIf name="page_title" like="ページタイトルの一部"> class="current-menu-item"</MTIf>>
が「ページタイトル」を条件に、クラスを指定する条件分岐です。上記は like="ページタイトルの一部" のように部分一致にしています。長いタイトルなどに対応するためです。
4.ブログ記事の場合
ブログ記事をメニューに設定して表示させる場合です。記事タイトルで分岐させますので、ウェブページの場合と同様に最初に記事タイトルを取得する必要があります。
まず、メニュー部分の前に、記事タイトルを取得するルーチンを記述します。
<MTIf name="entry_archive"><MTSetVarBlock name="entry_title"><$MTEntryTitle$></MTSetVarBlock>< /MTIf>
上記のように「entry_title」にウェブページのタイトルを格納します。<li<MTIf name="entry_title" like="記事タイトルの一部"> class="current-menu-item"</MTIf>><a href="<$MTBlogURL$>template.html">記事タイトル</a></li>
<MTIf name="page_title" like="記事タイトルの一部"> class="current-menu-item"</MTIf>>
が「記事タイトル」を条件に、クラスを指定する条件分岐です。上記は like="記事タイトルの一部" のように部分一致にしています。長いタイトルなどに対応するためです。
※メニューの名前は、記事タイトルなどをそのまま利用する必要はありません。自由に設定できます。
下記は、メニューの設定例です。
<MTIf name="page_archive"><MTSetVarBlock name="page_title"><$MTPageTitle$></MTSetVarBlock></MTIf> <MTIf name="entry_archive"><MTSetVarBlock name="entry_title"><$MTEntryTitle$></MTSetVarBlock></MTIf> <ul> <li<MTIf name="main_index"> class="current-menu-item"</MTIf>><a href="<$MTBlogURL$>">トップページ</a></li> <li<MTIfCategory name="MTについて"> class="current-menu-item"</MTIfCategory>><a href="<$MTBlogURL$>cat01/">MTについて</a></li> <li<MTIf name="page_title" like="無料テンプレ"> class="current-menu-item"</MTIf>><a href="<$MTBlogURL$>template.html">無料テンプレート</a></li> <li<MTIf name="entry_title" like="プラグイン"> class="current-menu-item"</MTIf>><a href="<$MTBlogURL$>cat02/post.html">プラグインについて</a></li> </ul>
※なお、メニューの体裁はスタイルシートで設定することが必要です。




